How we can insert CSS in HTML code?
There are 3 ways to insert CSS in HTML to style webpage inline, internal and external CSS. Let’s understand this three types of CSS.
1. Inline CSS: Inline CSS can be inserted in HTML by using style attribute. All container tags have style attribute. Inline CSS design is only applied to element in which style attribute is used. Inline CSS is not much recommended to use for styling multiple elements because this make HTML code more complex and it becomes difficult to maintain styling and content. HTML Code will be easy to understand if content and styling are separated.
Syntax is <tag style="";>content<tag>
(the code is written big to realize that how inline style can complicates the HTML code)
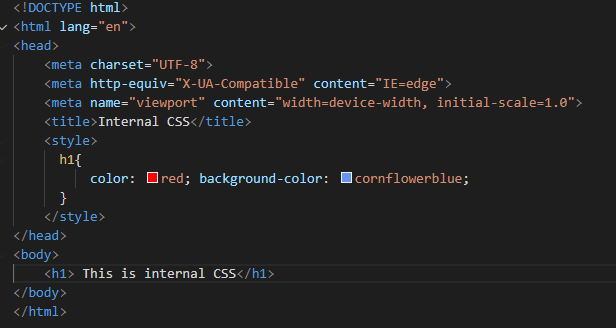
2. Internal CSS: Internal CSS can be inserted in HTML by using <style> tag in head section of HTML document.
With internal CSS we can apply style sheet on a page where style tag is used i.e. it can apply style sheet only in single webpage.
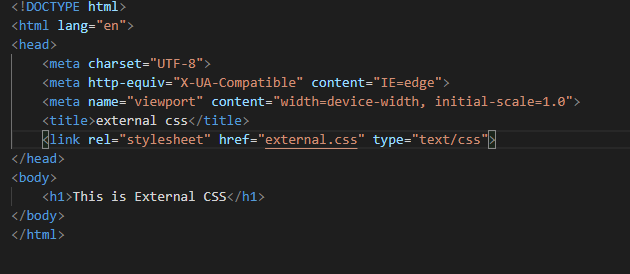
3. External CSS: External style sheet can be inserted in HTML document by a link tag inside head section. This Style sheet helps to apply style on multiple pages by linking pages with external CSS file. External style sheet can be created in any text editor, saved with extension .css, which contains set of rules or style definitions.
Attributes of link tag
• REL: this attribute defines relation between html document and linked page.
• HREF: this attribute is used to give URL of file
• Type: this attribute define media type and with value text\css.
There is no need to use type attribute of link for specifying CSS because by default value is text/css and if you are using it then write as it is don’t write like css/text, css, because css will not applied.
Lets understand External CSS through code:-
External CSS file
What will happen if we use all this style sheet types to a single element which will be displayed in browser?
Priority of style sheet elements depends on order in a HTML code. Inline CSS is always used in body so it will have highest priority. Internal and external style sheets are used in head section, one at bottom of another style element will have high priority. If you use Important in declaration box it will be of highest priority.







Comments
Post a Comment