Forms in HTML AND ITS ATTRIBUTES:-
• Forms are very important part of any webpage for accepting data from a user. Form is collection of checkbox, radio button, textbox, submit button etc. (Data which user fill in it is called input)
• Form in HTML are created with the help <form> tag. It is container tag with closing and opening tag.
Attributes used with form element.
• <Form> tag can have following attributes
1. Name : It is used for assigning a name to a form.
2. Action : this attribute specifies a path or a location to submit data.
3. Method : It is used for type of method in which data is submitted. This attribute has two values GET and POST.
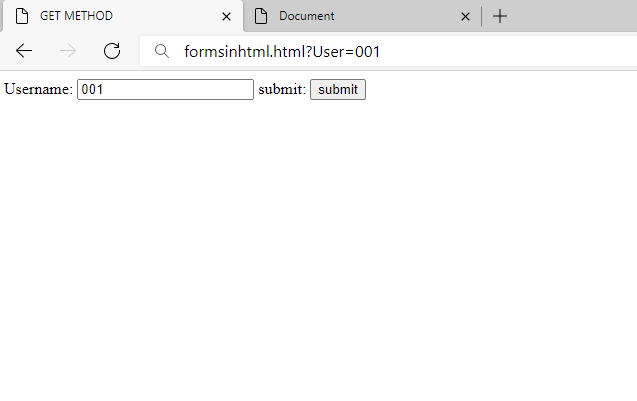
i) GET method : The default method of submitting form data is GET in which all the data is displayed in URL of webpage. This method is not secure for submitting sensitive data. The number of characters in URL depends on browser.(that means it can have only limited characters from data)
ii) POST Method : In POST method data is not displayed in the URL of webpage. This method is secure for sending sensitive data. It does not have size limitations as in GET method because data is directly send to server for processing.
Lets understand through code:-
(for now ignore input element just look for method attribute)
Get Method
Post Method




Comments
Post a Comment